Part 3 – Getting Started – WordPress Themes
Theme, Theme, What’s a Theme?
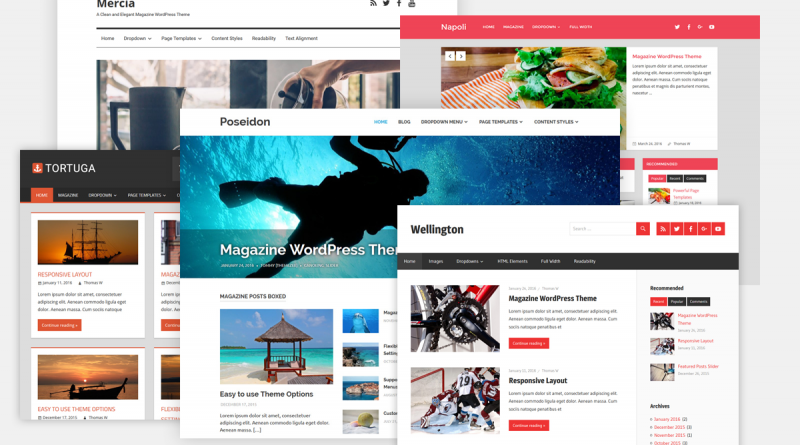
The easiest way to conceptualize a “theme” is to think of it as a pre-built WordPress site customization package. More specifically, a WordPress theme is a collection of files that work together to produce a graphical interface with an underlying unifying design. A theme modifies the way the site is displayed, without changing the underlying software. Themes may include customized template files, image files, style sheets, and page layouts.
For example, you want product pages on your blog. They will contain the key information about each product along with a link to your webstore (or your blog may be your webstore – another topic). Let’s say you sell clothing and shoes. The layout page for the clothing might contain different fabric swatches and the available sizes. In contrast, your shoes may only come in one material per style and the sizes will be different. Therefore, all of the information about different materials would not be relevant for the pages displaying your shoes. You want WordPress to display one page layout for clothing but another layout for shoes but the pages should follow the same overall style of the parent site. This is one example of how you might want different page layouts within the same site.
After Finding a Theme…what next?
One of the most frustrating experiences in working with themes is selecting one only to find out, after much work, that it cannot accomplish what you want from it. While one can accurately state, “it’s all code anyway, just rewrite it”, that can take a lot of time and effort. First you must reverse engineer the theme to determine what changes need to be made, then you must make and test the changes. Is there a way to avoid this?
If You Don’t Know What You Want..
Not entirely. Part of the problem rests with you. At the beginning you often don’t know exactly what you want so you don’t ask the right questions. Therefore, when you preview the them (view it in an interactive “live” site loaded with sample data), you don’t necessarily check all the nooks and crannies. Most people don’t view themes with a checklist in hand so they often pick one based on the initial impression. The lesson: the less time you spend thinking (and writing) about what functionality, style, and features you want in a theme, the more rework or coding you will need to get your site up and running. Conversely, the more time you spend looking at why various themes appeal to you, the faster you can get your site up and running.
I’ll Know It When I See It
For instance, what are the features that you like on the home page (the first page you see when you go to a site)? If your site is to promote your products and services, what space is available for links to your webstore? Do you like the menuing system? Does it work on mobile and tables as well as desktops? Although colors and typefaces/fonts can be changed, do you like the style? Or, does the webpage overwhelm you with too much “junk” and clutter – especially on smaller screens? Identify what elements of this theme that appeal to you. Make a list.
Add the Good Stuff to Your List
When you go to another site, what is different, what is the same, what elements do you like or dislike? Add this to your list. Also, you may find specific elements in a theme that you don’t like overall but you like that element. For example, maybe you like the tickertape announcements at the top of the page; maybe you like the icons from one site, but not the others. It could be something as simple a semi-transparent caption overlays on the images. Extract the elements you like from each theme you analyze. The objective is to pull together a list of WordPress elements (either style or function) that you want on your site. Keep in mind, that many elements can be easily replaced with a “plug-in” that can replace the original element. We’ll cover plug-ins later but not all changes require you to become a coding guru.
Purchased vs Free Themes
Theme vendors will push you to purchase their theme. They accomplish this by providing you with a stripped down version of their full theme so that you can test it. After you’ve invested the time struggling to get your site up-and-running, the idea is that you will want the expanded functionality (and support) offered in their full, paid version of the theme.
Therefore, before deciding, compare the features offered in the “free” version versus those in the “paid” or “premium” theme. For example, one theme we reviewed did not allow you to select a primary image for individual posts. Since this is a key feature for any blog, we felt that this theme would not be suitable. Later, as it turned out, the developer, under pressure from many prospective customers, relented and supplied this feature in the “free” version. Again, if you are knowledgable about WordPress, making minor changes may not be difficult. The objective is to make an informed decision.
In general, as themes mature, more features find their way into the “free” version but you should be fully aware of which features are not. The demo “live” version will almost always be the paid, not the free, version.
Premium Themes May Be Cheaper than Free
On the upside, paid or premium themes may provide you with the specific features you want. In general, unless the specific functionality is available as a prepackaged “plug-in”, it will be cheaper to pay for the theme to obtain the functionality you want instead of customizing the code yourself. Depending on your budget, you may actually purchase multiple themes for testing before discarding all but one. Paid or premium themes can be a bargain when you consider you receive a semi-custom website that should meet 85%~90% of your requirements. Also, the purchase price often includes free upgrades and technical support (although limited in nature). Do your homework and make an informed decision – your time is also valuable.